How to Upload an Embedded Graph to Canvas
The sheet element (new to HTML5) is used to draw 2D graphics into an
HTML document. Using Javascript you lot can draw a wide range of objects
into an HTML sail such as lines, text, images and shapes using several
built in function.
One of the uses of the canvass is element is the visualization of information. By making use of the graphics functions provided in Javascript, you tin create graphing functions that visualize a given set of information.
In this tutorial you will larn how to create a line graph office that takes a dynamically sized array that contains each piece of information, and transforms that data into graph form.
You volition need to have a basic agreement of
using the canvas element to depict lines
in social club to properly understand this tutorial.
Drawing an outline for the graph using Javascript
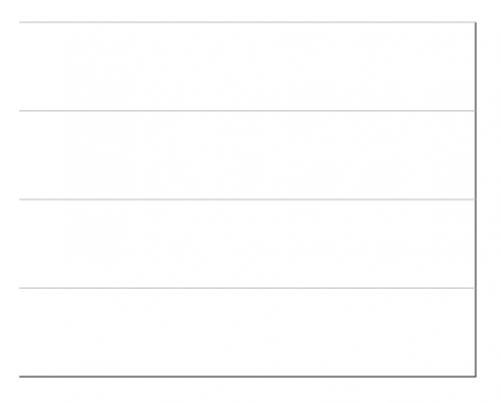
When creating a graph, the first thing you will need to do is create the initial outline. In this tutorial we will be drawing the X and Y centrality, likewise as horizontal reference lines to help see the values of detail points on the graph.
Firstly, yous volition need to add a new canvass chemical element into your HTML document, hither we volition make i with a width of 550, and a height of 450.
<sail></canvas id="testCanvas" width="550" height="450"> Next we'll create the X and Y centrality lines as well as the horizontal reference lines using Javascript. We'll besides be leaving a margin of 25 pixels on the tiptop and left sides of the graph for padding and a 75 pixel margin on the lesser and right sides of the graph for any extra data such as titles and reference values.
Taking these margins into business relationship, our graph volition starting time from 25:25 and cease at 475:375, we'll declare these coordinates as well as the tiptop and width of the graph as variables for reference throughout the tutorial .
var canvas = document.getElementById( "testCanvas" ); var context = canvass.getContext( "2nd" ); var GRAPH_TOP = 25; var GRAPH_BOTTOM = 375; var GRAPH_LEFT = 25; var GRAPH_RIGHT = 475; var GRAPH_HEIGHT = 350; var GRAPH_WIDTH = 450; context.clearRect( 0, 0, 500, 400 ); context.beginPath(); context.moveTo( GRAPH_LEFT, GRAPH_BOTTOM ); context.lineTo( GRAPH_RIGHT, GRAPH_BOTTOM ); context.lineTo( GRAPH_RIGHT, GRAPH_TOP ); context.stroke(); context.beginPath(); context.strokeStyle = "#BBB"; context.moveTo( GRAPH_LEFT, GRAPH_TOP ); context.lineTo( GRAPH_RIGHT, GRAPH_TOP ); context.stroke(); context.beginPath(); context.moveTo( GRAPH_LEFT, ( GRAPH_HEIGHT ) / four * 3 + GRAPH_TOP ); context.lineTo( GRAPH_RIGHT, ( GRAPH_HEIGHT ) / iv * 3 + GRAPH_TOP ); context.stroke(); context.beginPath(); context.moveTo( GRAPH_LEFT, ( GRAPH_HEIGHT ) / 2 + GRAPH_TOP ); context.lineTo( GRAPH_RIGHT, ( GRAPH_HEIGHT ) / 2 + GRAPH_TOP ); context.stroke(); context.beginPath(); context.moveTo( GRAPH_LEFT, ( GRAPH_HEIGHT ) / 4 + GRAPH_TOP ); context.lineTo( GRAPH_RIGHT, ( GRAPH_HEIGHT ) / four + GRAPH_TOP ); context.stroke(); This volition result in a graph outline that looks similar this:

Transforming data into lines in your graph using Javascript
At present that you lot've created a graph outline, you tin can start calculation points in your graph and calculation lines in-between them to create a line graph, for this nosotros will use a single path.
The X position for each point on the line graph will be calculated by the graph width divided by the number of pieces of data, multiplied by the point'due south position in the assortment. The Y position for each point will be calculated by the graph height minus the point's actual value, divided by the largest piece of data in the gear up, multiplied by the graph elevation.
Nosotros will apply the post-obit Javascript to create the lines on our graph:
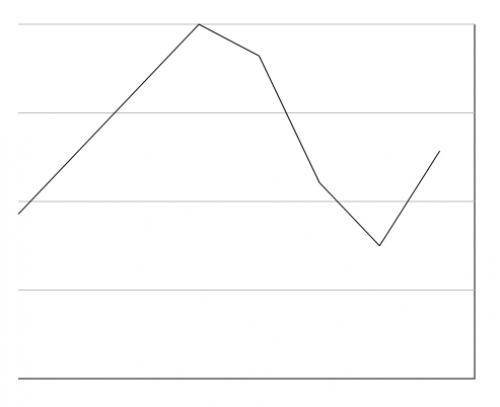
var dataArr = [ 6, 8, 10, 12, xi, vii, 5, 8 ]; var arrayLen = dataArr.length; var largest = 0; for( var i = 0; i < arrayLen; i++ ){ if( dataArr[ i ] > largest ){ largest = dataArr[ i ]; } } context.beginPath(); context.lineJoin = "circular"; context.strokeStyle = "black"; context.moveTo( GRAPH_LEFT, ( GRAPH_HEIGHT - dataArr[ 0 ] / largest * GRAPH_HEIGHT ) + GRAPH_TOP ); for( var i = 1; i < arrayLen; i++ ){ context.lineTo( GRAPH_RIGHT / arrayLen * i + GRAPH_LEFT, ( GRAPH_HEIGHT - dataArr[ i ] / largest * GRAPH_HEIGHT ) + GRAPH_TOP ); } context.stroke(); This will outcome in a line graph that looks similar this:

Calculation reference values and putting information technology all together
Now that you've drawn your line graph, you will need to add reference values forth the X and Y axis, as with the current graph it is difficult to tell what data is being shown and the value of each point. To ready this, we'll brand use of the
fillText()
function to describe text displaying the reference values along the X and Y axis.
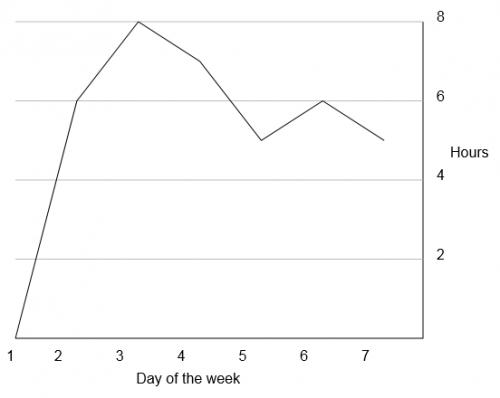
For this example we'll presume the X axis displays the days of the week (from ane-7) and the Y axis displays the number of hours worked by a certain employee.
We'll put all our Javascript for creating the graph inside a function to give it some re-usability.
function drawGraph( dataArr ){ var canvas = document.getElementById( "testCanvas" ); var context = canvas.getContext( "2d" ); var GRAPH_TOP = 25 ; var GRAPH_BOTTOM = 375 ; var GRAPH_LEFT = 25 ; var GRAPH_RIGHT = 475 ; var GRAPH_HEIGHT = 350 ; var GRAPH_WIDTH = 450 ; var arrayLen = dataArr.length; var largest = 0 ; for( var i = 0 ; i < arrayLen; i++ ){ if( dataArr[ i ] > largest ){ largest = dataArr[ i ]; } } context.clearRect( 0 , 0 , 500 , 400 ); // set font for fillText() context.font = "16px Arial"; // describe X and Y axis context.beginPath(); context.moveTo( GRAPH_LEFT, GRAPH_BOTTOM ); context.lineTo( GRAPH_RIGHT, GRAPH_BOTTOM ); context.lineTo( GRAPH_RIGHT, GRAPH_TOP ); context.stroke(); // describe reference line context.beginPath(); context.strokeStyle = "#BBB"; context.moveTo( GRAPH_LEFT, GRAPH_TOP ); context.lineTo( GRAPH_RIGHT, GRAPH_TOP ); // describe reference value for hours context.fillText( largest, GRAPH_RIGHT + 15 , GRAPH_TOP); context.stroke(); // describe reference line context.beginPath(); context.moveTo( GRAPH_LEFT, ( GRAPH_HEIGHT ) / 4 * iii + GRAPH_TOP ); context.lineTo( GRAPH_RIGHT, ( GRAPH_HEIGHT ) / iv * 3 + GRAPH_TOP ); // draw reference value for hours context.fillText( largest / 4 , GRAPH_RIGHT + fifteen , ( GRAPH_HEIGHT ) / 4 * 3 + GRAPH_TOP); context.stroke(); // draw reference line context.beginPath(); context.moveTo( GRAPH_LEFT, ( GRAPH_HEIGHT ) / 2 + GRAPH_TOP ); context.lineTo( GRAPH_RIGHT, ( GRAPH_HEIGHT ) / two + GRAPH_TOP ); // describe reference value for hours context.fillText( largest / two , GRAPH_RIGHT + 15 , ( GRAPH_HEIGHT ) / 2 + GRAPH_TOP); context.stroke(); // draw reference line context.beginPath(); context.moveTo( GRAPH_LEFT, ( GRAPH_HEIGHT ) / 4 + GRAPH_TOP ); context.lineTo( GRAPH_RIGHT, ( GRAPH_HEIGHT ) / 4 + GRAPH_TOP ); // depict reference value for hours context.fillText( largest / iv * 3 , GRAPH_RIGHT + 15 , ( GRAPH_HEIGHT ) / 4 + GRAPH_TOP); context.stroke(); // draw titles context.fillText( "Day of the week", GRAPH_RIGHT / 3 , GRAPH_BOTTOM + fifty ); context.fillText( "Hours", GRAPH_RIGHT + 30 , GRAPH_HEIGHT / 2 ); context.beginPath(); context.lineJoin = "circular"; context.strokeStyle = "black"; context.moveTo( GRAPH_LEFT, ( GRAPH_HEIGHT - dataArr[ 0 ] / largest * GRAPH_HEIGHT ) + GRAPH_TOP ); // draw reference value for day of the calendar week context.fillText( "ane", 15 , GRAPH_BOTTOM + 25 ); for( var i = 1 ; i < arrayLen; i++ ){ context.lineTo( GRAPH_RIGHT / arrayLen * i + GRAPH_LEFT, ( GRAPH_HEIGHT - dataArr[ i ] / largest * GRAPH_HEIGHT ) + GRAPH_TOP ); // draw reference value for day of the week context.fillText( ( i + i ), GRAPH_RIGHT / arrayLen * i, GRAPH_BOTTOM + 25 ); } context.stroke(); } // examination graph var testValues = [ 0 , half-dozen , eight , vii , 5 , half dozen , five ]; drawGraph( testValues ); The line graph created for this case looks similar this:

Now you should be able to create your own line graphs using Javascript to visually display your data. You can besides modify the width and height of your canvas also as the style of your graph to arrange your needs.
Other data visualization tutorials:
-
Creating pie charts with Javascript using an HTML sail
.
batchelorfeembirl.blogspot.com
Source: https://instructobit.com/tutorial/90/Creating-line-graphs-with-Javascript-using-an-HTML-canvas
0 Response to "How to Upload an Embedded Graph to Canvas"
Post a Comment